记录一次博客的迁移
起因
原来博客是放在腾讯云服务器上的,最近服务器快过期了,于是就想找个花费少一点的地方放博客,思来想去,想到以前看到的博客部署方案,腾讯cos+腾讯cdn加速的部署方案,一个月非常便宜,大概就一两块,比云服务一个月30 40 好多了
下面是详细的部署方案
注意事项:需要已备案的域名
新建一个腾讯cos桶

点击立即使用,点到存储桶列表


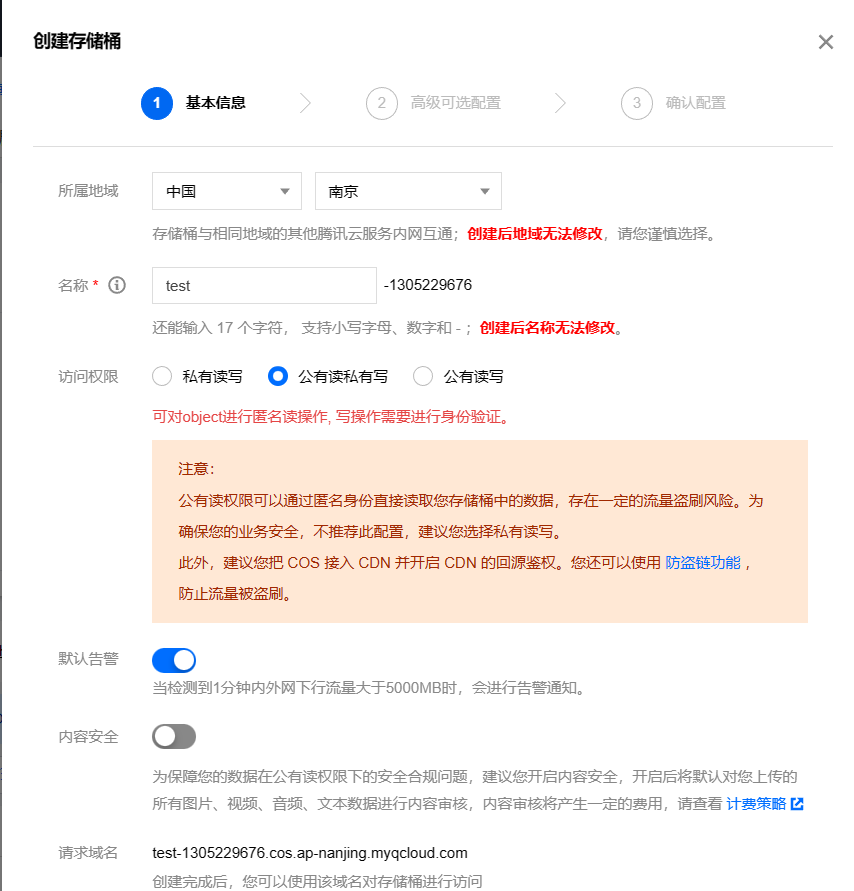
点击下面的创建存储桶

选择公有读私有写,地区和名称随意,然后一直下一步即可
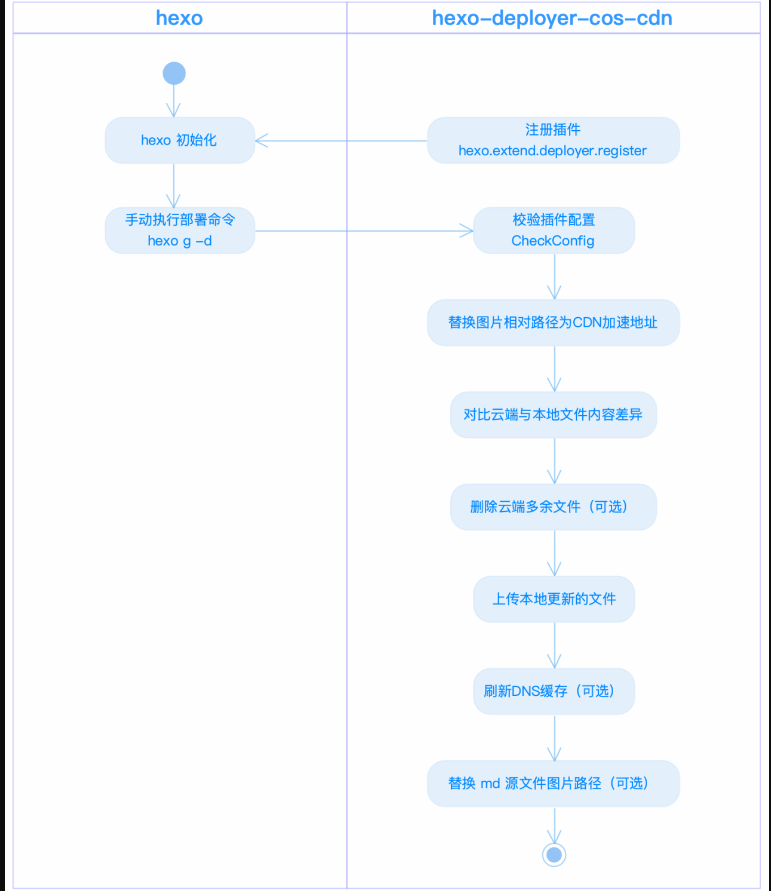
安装Hexo-deployer-cos-cdn 插件
插件主人博客原文:https://www.lixl.cn/2020/020936412.html

安装插件
npm install hexo-deployer-cos-cdn --save最简单配置实例
deploy:
type: cos-cdn
cloud: tencent
bucket: blog-1234567890
region: ap-shanghai
secretId: AKIDIgxxxxxxxxxxxxxxxxxxxx0SepjX
secretKey: qXPCbxxxxxxxxxxxxxxxxxxxxsJZfdR如上配置,图片和文件将发布到 腾讯云的 同一个 bucket 中,默认开启CDN加速,CDN加速域名为 _config.yml 中配置的 url,图片上传后,Markdown 源文件中图片依然是相对路径。
获得secret秘钥

点击秘钥管理

点击访问秘钥

点击新建秘钥
然后就获取到了秘钥id和key,填写到插件的配置中即可
开启COS桶的静态网页功能


选择开启静态网页功能
配置CDN加速
我用的是腾讯的CDN加速,来到腾讯cdn的控制台,选择新建域名

CDN配置如下

其他的,自己看着点就行
实验
最后hexo d见证你的网页吧~
评论

